HTML क्या हैं? (What is HTML in Hindi)
HTML क्या हैं?
HTML, Hyper Text Markup Language शब्द का संक्षिप्त नाम है। इसमें सामान्य टेक्ट का उपयोग करके वेब पेज डिजाईन किया जाता है। अत्यन्त सरल प्रोग्रामिंग Language होता है। इसमा उपयोग विभिन्न प्रकार के एलिमेंट को दिखाने के लिए किया जाता है। इस लेगुएज को सन् 1990 में टिम बैनर लि ने तैयार किया था।
वेब ब्राउजर में यह सुविधा होती है कि वह HTML code को सीधे पढ़ सकता है। वेब ब्राउजर HTML code को पढ़कर उसके अनुसार वेब साइट प्रदर्शित करता है। वेब ब्राउजर HTML tag एवं script को प्रदर्शित नहीं करता, परंतु उस tag या script के व्याख्या के अनुसार पेज को प्रदर्शित करता है।
HTML कैसे कार्य करता हैं:
- टेक्ट फार्मेट में दोनों किनारे में एक छोटा कोड लिखते हैं जिसे टेग कहते हैं। इसी टेग से यह निर्धारित होता है उसके अन्तर्गत टाईप किये गये टेक्ट को किस प्रकार व्यवहार करना है।
- अब इस टाइप किये गये टेक्ट ‘html’ format में सेव करते हैं।
- इस html को ब्राउजर पर एक्सीक्युट करते हैं।
- ब्रउजर इन फाइल को टेक्ट से विसीबल रूप में परिवर्तित करता है।
Definition of Hyper Text Markup Language (HTML):
हाइपर टेक्स्ट मार्कअप लैंग्वेज एक वाक्य है इसके एक एक शब्द की एक अर्थ होता है जिसे निम्न रूप में परिभाषित किया गया हैं।
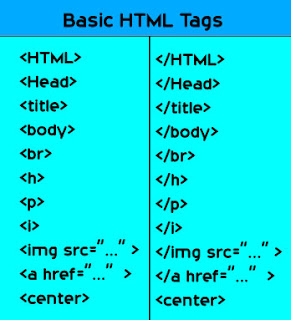
HTML Tags in Hindi:
HTML Tags को एक साधारण सा शब्द बोल सकते है या अक्षर जो Anguler Brackets (< >) के अंदर में होता है यह बहुत से हो सकते है जो निचे आपको बताया गया है Anguler Brackets के अंदर में होता है जिससे Html tags का बनता है आप निचे चित्र दे आप आसानी से समझ सकते है।
Example :
Internal and External Link :
Internal or External link एक प्रकार से देखे तो Hyperlink ही होते है इसमें अंतर इस प्रकार होता है कि web page में domain कें द्वारा हमारे उसी web site के किसी दुसरे page में जाने के लिए target करते है और External link की सहायता से किसी प्रकार के भी domain के content को target करने के लिए करते है अर्थात External link वह है जिसमें अपने web site से किसी दुसरे web site को करते है। External link का सबसे अच्छा उदाहरण दे तो वह है Goggle Adsense जिसे click करते ही हम दुसरे साइट में चले जाते है।
Concepts of Hypertext :
Hypertext programming करने के निम्न निम्न steps हैं:
The tool which you require : HTML को टाइप करने के लिये नोटपेड इत्यादि सिम्पल टेक्ट इडिटर की आवश्यकता होती है। इसके लिये किसी विशेष प्रकार के टेक्ट जो खास डिजाईन में टाइप है जैसेः आप वर्ड प्रोसेंसीग साफटवेयर में टाइप करतें हैं, इसकी आवश्कता नहीं है।
Rules : HTML को टाइप करने के कुुुछ सामान्य नियम है जिसका पालन करते हुए आप इसमें प्रोग्रामिंग कर सकते हैं जैसे किसी भी कमांड को single bracket < > के अन्तर्गत टाइप करना है जिसे टेग कहते है।
Case sensitive : इसमें कोड भी केस में टाइप कर सकतें है एसे करने पर उसके कार्य में किसी प्रकार का प्रभाव नहीं पड़ता इससे पता चलता है केस sensitive नहीं होता।
Elements : दो anguler bracket (< >) के बीच में जो टाइप होता है जो इसके अंदर टाइप करते है उसे element कहते हैं, जो हम देतें है इसे एक प्रकार से html का कमांड कह सकते है। यह छोटे रूप में अर्थात सरल रूप में होता है जैसें: <br> जब आप किसी लाइन का अंत करना चाहते है इसके लिए यह है।
HTML structure के बारे में जाने:
HTML document को दो रूपो में बांटे जाते हैं उसमें एक head एवं दूसरा body यह निम्न हैं।
Continer and open tag : HTML में बहुत से tag को ओपन और क्लोज किये जाते हैं, अधिंकाश टेग को ओपन क्लोज किया जाता हैं। जिसमें विशेष प्रकार के element रखा जाता है इस प्रकार के tag को container tag कहते हैं
HTML में कुछ टेंग को क्लोज करने की आवश्यकता नहीं होती एसे टेंग भी होेते है उसे ओपन टेंग कहते हैं।
बहुत से उदाहरण है जिनमें कुछ :
The version of HTML-in Hindi:
- HTML 1.0 : यह पहला संस्करण बोल सकते है जिसे Tim Berners-Lee ने तैयार किया यह सन् 1990 में तैयार किया गया HTML 1.0 वर्जन के नाम से जानते हैं इसमें बहुत ही कम रूपो में विशेषता होती थी, इस लिए यह वेब पेज बनाने हेतु पर्याप्त रूप नहीं मान सकतें।
- HTML 2.0 : पहले संस्करण में बहुत से सुधार कार्य कियें गये जिससे सन् 1995 में इस वर्जन को तैयार किया गया। इस वर्जन में कई नयी विशेषताए थी जैसे: table,client side image map इत्यादि को जोड़़ा।
- HTML 3.2 : यह अविष्कार किया गया पहला संस्करण था जो w3c से मान्ता प्राप्त किया गया। इसे wc3 के स्टेंडर के अनुसार तैयार किया गया था। इसमें TABLE,IMAGE,HEADING इत्यादि बहुत से एट्रीब्युट को जोड़ा गया था। जिस समय अविष्कार किया गया उस समय Netscape browser सबसे अधिक उपयोग में लाये जाते थें उस समय Html में कार्य करने वाले लोग Netscape browser को ध्यान में रखकर कोडिंग किया करते थें।
- HTML 4.01 : यह भी एक मान्यता प्राप्त संस्करण है जो अभी भी वर्तमान में युज किया जाता है यह एक और भी नयी विशेषता CSS को सपोर्ट करता है साथ ही TABLE, FORM, JavaScript को इत्यादी बहुत से को भी सपोंर्ट करता हैं।
HTML Editors and HTML Design Tool:
Internet (World Wide Web)के माध्यम से यदि किसी से संवाद (communicate) करना है तो इसके लिये HTML की आवश्कता पड़ती है। HTML के द्वारा संवाद (communicate) करने के लिए वेब पेज बनाना भी होता है। एक कंम्प्युटर प्रोग्राम है जिसके सहायता से आप HTML का युज करके web-page तैयार कर सकते हैं।
HTML program को लिखने के लिए एक सामान्य टेक्ट इडिटर जैसे(Notepad, DOS Edit windows) से भी वेब पेज डिजाइन कर सकतें हैं लेकिन इसके लिए आपको बहुत से coding type करना पड़ता है। जिसमें आपका समय भी ज्यादा लगता है। इसके समाधान के लिए सुविधा है जिसमें आप अधिंकाश कार्य माउस (graphics interface) का युज करके coding का कार्य कर सकते हैं और आसानी से कोड भी ठिक कर सकतें है इसलिए वर्तमान में HTML editor का use किया जाता है जिसमें HTML design tool दिया होता हैं।
HTML editor software आपको google में आसानी से प्राप्त कर सकतें है साथ अगर आपको मोबाइल में करना हो तो बहुत से app उपल्बध हैं जिसमें आपका कार्य आसानि से हो सकता है। HTML editor एक मुख्य कार्य HTML के कार्यक्षमता को बढ़ाता है और उसमें नई सुविधाओं को भी जोड़ने का कार्य करता है। HTML editor में HTML सुविधा के साथ-साथ web page designमें उपयोग प्रोग्राम CSS (Cascading Style), XML(Extensible Markup Language) और JavaScript इत्यादि भी जुड़े होते हैं।
Types of HTML editor:
बहुत से वर्तमान में HTML editor उपलब्ध है जो निम्न हैंः
Text editors : इस प्रकार के एडिटर में जैसे नोटपेड जिसमे कुछ property: code checking, spelling checking, validation, code cleanup and formatting इत्यादि को पहले से जुड़े होते है जिसके कारण कोड लिखते समय बहुत प्राब्लमो का सामना करना पड़ता है। इनमें पहले हि built-in function और html design tool बहुत से को एक साथ जोड़ दिया गया है। इसमें अनेक प्रकार के templates, toolbars एवं keyboard shortcut कि सुविधा भी जुड़ी हुई है जिससे work जल्दी और आसान हो जाता है।
Difference between a Text editor and html editor:
Text editor की तुलना में Html editor में अनेक गुण होते जैसे design tools, built-in function दिये होते हैं जो कार्य को आसान बनाता है और साथ ही GUI interface प्राप्त कराता है जिससे हमारा कार्य mouse से ही अधिकांश command execute हो जाते हैं जो कोडिंग करते समय आसान बनाता है
कुछ HTML एडिटर में “WYSIWYG editor” जुड़े होते हैं जिसमें लाभ यह होता है कि आपके लिये वेब साइट तैयार और भी आसान हो जाता है।
WYSIWYG editor: इस इडिटर का नाम पढ़ने में तो कठिन लगता ही होगा क्योंकि इस वर्ड का पुर्ण रूप “What You See Is What You Get” शब्द का छोटा रूप मान सकतें है। यह इडिटर नाम के अनुसार ही कार्य करता है इसमे आप कोडिंग करते करते अर्थात वेबसाइट डिजाईन करते करते समय आप ब्राउजर पर देख भी सकते हैं। आपको एसा लगेंगा जैसे आप डिजाइन कर रहे हैं वह साइट ब्राउजर पर खुला हुआ प्रतित होता है बस एक हि अंतर हो कि web-developer tool भी प्रदर्शित हो रहें होगें।
अधिकांश WYSIWYG editor में ऐसे टुल दिये गये है जिन्हें हम माउस कि सहायता से drag and drop कर वेब डिजाईन का कार्य को किया जा सकता है। इस कारण हमेें HTML का ज्ञान होना जरूरी नही होता। इस प्रोगाम में सभी प्रकार के वेब ब्राउजर के लिए layout engine जुड़ा हुआ रहता है। इस कारण यह युज किये जा रहे वेब ब्राउजर को ही layout रूप में उपयोग करता है।
HTML editor Features:
HTML editor की विशेषताए :
- Auto code checking : इसमें कोड को लिखते समय उसे अपने से हि जाँच कारते रहता है अगर कोड गलत टाइप हो जाए ता उसे तुरंत हि निरस्त कर सकतें हैं।
- Code autocomplete : जब हम HTML, XML या CSS code टाइप करते तब उसके आगे आने वाले कोड़ निचे में दिखाई पड़ते है ये अपने आप इन्सर्ट होते है इनकी यही विशेषता होती है।
- Code formatting : इसमें कोड को लिखते समय उसका format कोड के अनुसार color, bold इत्यादि अपने से change हो जाते है जिससे अपना कार्य और भी आसान हो जाता है।
- Search and Replace : इस यह विशेषता होती है की आप आसानी से अपने content को change कर सकते है।
- Split screen view : यह बहुत से HTML editor में मिल सकता है Frontpage, Dreamwiever इत्यादि अपने प्रोग्राम में एक साइड आप वेबपेज के डिजाइन विव का एवं दूसरे साइड उसके लिखे गयें HTML code देख सकते हैं।
HTML क्या हैं ? [HTML Tags क्या हैं ?] [HTML कैसे कार्य करता हैं]